Использование виджета
Размещение на странице
Виджет может быть размещён на странице двумя способами.
Простой способ
Просто вставьте на страницу следующий код:
<script charset="utf-8" src="https://floors-widget.api.2gis.ru/loader.js" id="dg-floors-widget-loader"></script><script charset="utf-8">
DG.FloorsWidget.init({
width: '960px',
height: '600px',
initData: {
complexId: '141373143573143'
}
});
</script>
Виджет появится на странице в том месте, куда был вставлен код. Этот способ хорошо подходит для простых статических страниц.
Продвинутый способ
Подключите на страницу js-файл виджета:
<script charset="utf-8" src="https://floors-widget.api.2gis.ru/loader.js" id="dg-floors-widget-loader"></script>
Добавьте на страницу div-элемент, внутри которого хотите разместить виджет:
<div id="mywidget"></div>
DG.FloorsWidget.init({
container: 'mywidget',
width: '960px',
height: '600px',
initData: {
complexId: '141373143573143'
}
});
Параметры виджета
Параметры метода init
| Параметр | Обязательный | Описание |
|---|---|---|
width
|
да | Ширина виджета. Может быть указана в пикселях или в процентах |
height
|
да | Высота виджета. Может быть указана в пикселях или в процентах |
container
|
нет |
Элемент, внутри которого создать виджет. Можно передать либо сам элемент, либо его id. Если параметр не указан, виджет будет создан в том месте, где расположен код инициализации (с помощью document.write).
|
initData
|
да | Данные для инициализации виджета |
Данные для инициализации виджета initData
| Параметр | Обязательный | Описание |
|---|---|---|
complexId
|
да | id здания, этажи которого необходимо показать |
options
|
нет | Опции виджета |
Опции виджета
| Параметр | Описание | Значение по умолчанию |
|---|---|---|
locale
|
Локаль интерфейса виджета. Доступные значения: ru_RU, es_CL или en_US
|
ru_RU
|
initialSearchQuery
|
Инициализирует виджет с открытой поисковой выдачей по переданному запросу |
undefined
|
initialRubric
|
Инициализирует виджет с открытым списком фирм в рубрике с переданным id |
undefined
|
initialFirm
|
Инициализирует виджет с открытой карточкой фирмы с переданным id |
undefined
|
initialZoom
|
Определяет уровень масштаба, на котором следует открыть виджет. Если не указан, масштаб выбирается автоматически, чтобы уместить в виджете всё здание. Параметр игнорируется, если указан один из параметров initialSearchQuery или initialRubric |
undefined
|
initialRotation
|
Определяет угол поворота карты, на котором следует открыть виджет. Указывается в радианах. Если не указан, угол выбирается автоматически |
undefined
|
initialFloor
|
Определяет этаж, на котором следует открыть виджет. Если не указан, виджет открывается на дефолтном этаже здания. |
undefined
|
rotatable
|
Определяет, можно ли вращать карту с этажами |
true
|
minZoom
|
Определяет минимальный уровень масштаба карты. Если не указан, вычисляется автоматически |
undefined
|
maxZoom
|
Определяет максимальный уровень масштаба карты. Если не указан, вычисляется автоматически |
undefined
|
Примеры
// Указание размера виджета в процентах
DG.FloorsWidget.init({
width: '100%',
height: '100%',
initData: {
complexId: '141373143573143'
}
});
// Открывает виджет с выдачей по запросу «одежда»
DG.FloorsWidget.init({
width: '960px',
height: '600px',
initData: {
complexId: '141373143573143',
options: {
initialSearchQuery: 'одежда'
}
}
});
// Открывает виджет с открытой карточкой пельменной «Дюжина»
DG.FloorsWidget.init({
width: '960px',
height: '600px',
initData: {
complexId: '141373143573143',
options: {
initialFirm: '141265770712989'
}
}
});
// Открывает виджет с открытой рубрикой «Кофейни»
DG.FloorsWidget.init({
width: '960px',
height: '600px',
initData: {
complexId: '141373143573143',
options: {
initialRubric: '162'
}
}
});
// Открывает виджет новосибирской Икеи на зуме 18
DG.FloorsWidget.init({
width: '960px',
height: '600px',
initData: {
complexId: '141373143569821',
options: {
initialFirm: '141265769608851',
initialZoom: 18
}
}
});
// Открывает виджет на -1 этаже
DG.FloorsWidget.init({
width: '960px',
height: '600px',
initData: {
complexId: '141373143573143',
options: {
initialFloor: '-1'
}
}
});
// Запрет вращать карту
DG.FloorsWidget.init({
width: '960px',
height: '600px',
initData: {
complexId: '141373143573143',
options: {
rotatable: false
}
}
});
// Кастомные границы масштаба
DG.FloorsWidget.init({
width: '960px',
height: '600px',
initData: {
complexId: '141373143573143',
options: {
minZoom: 16,
maxZoom: 25
}
}
});
Методы виджета
Метод DG.FloorsWidget.init возвращает объект, у которого доступно для вызова три метода.
| Метод | Описание |
|---|---|
search(query)
|
Открывает поисковую выдачу по переданному запросу |
showFirm(firmId)
|
Открывает карточку фирмы с переданным id |
showRubric(rubricId)
|
Открывает список фирм в рубрике с переданным id |
zoomIn()
|
Увеличивает масштаб карты |
zoomOut()
|
Уменьшает масштаб карты |
showFloor(floor)
|
Переключает карту на этаж с переданным названием. Принимает строку с названием этажа |
Примеры
const widget = DG.FloorsWidget.init({
width: '960px',
height: '600px',
initData: {
complexId: '141373143573143'
}
});
// Открыть выдачу по запросу «еда»
widget.search('Еда');
// Открыть карточку пельменной «Дюжина»
widget.showFirm('141265770712989');
// Открыть рубрику «Кофейни»
widget.showRubric('162');
// Прибавить масштаб
widget.zoomIn();
// Переключить этаж
widget.showFloor('-2');
События
Объект виджета генерит события, на которые можно подписываться. Для управления событиями служат методы:
| Метод | Описание |
|---|---|
on(type, handler)
|
Добавляет обработчик handler для события type
|
off(type, handler)
|
Удаляет обработчик handler для события type
|
off(type)
|
Удаляет все обработчики для события type
|
off()
|
Удаляет все обработчики всех событий |
Для подписки доступны следующие события:
| Название | Описание | Данные, приходящие в событии |
|---|---|---|
init
|
Происходит в момент инита карты |
floorList, firmList
|
click
|
Происходит, когда пользователь кликает в фирму (комнату или иконку) на карте |
firmIds
|
zoomend
|
Происходит в момент окончания анимации зума |
state
|
floorswitch
|
Происходит в момент переключения этажа |
state
|
Данные событий
floorList
Массив, содержащий названия всех этажей здания в порядке от самого нижнего к самому высокому.
firmList
Массив, содержащий все фирмы в здании. Элемент массива — объект со следующими полями:
| Название | Тип | Описание |
|---|---|---|
id
|
string
|
id фирмы |
floor
|
string
|
Название этажа, на котором расположена фирма |
state
Объект, содержащий данные о текущем состоянии карты. Имеет следующие поля:
| Название | Тип | Описание |
|---|---|---|
floor
|
string
|
Название текущего этажа |
zoom
|
number
|
Текущий масштаб карты |
minZoom
|
number
|
Минимальный маштаб карты |
maxZoom
|
number
|
Максимальный масштаб карты |
firmIds
Массив id фирм, куда был произведён клик. Не может быть пустым. Может иметь больше одного элемента в случае, когда произведён клик в комнату, содержащую несколько фирм.
Примеры
const widget = DG.FloorsWidget.init({
width: '960px',
height: '600px',
initData: {
complexId: '141373143573143'
}
});
// Событие init
widget.on('init', (event) => {
console.log(event.type); // 'init'
console.log(event.floorList); // ['-2', '-1', '1', '2', '3', '4']
console.log(event.firmList); // [{id: '12345', floor: 0, floorName: '-2'}, ...]
});
// Событие click
widget.on('click', (event) => {
console.log(event.type); // 'click'
console.log(event.firmIds); // ['1234', '5678']
});
// Событие zoomend
widget.on('zoomend', (event) => {
console.log(event.type); // 'zoomend'
console.log(event.state); // {floor: 2, zoom: 18, minZoom: 17.5, maxZoom: 21.6}
});
// Событие floorswitch
widget.on('floorswitch', (event) => {
console.log(event.type); // 'floorswitch'
console.log(event.state); // {floor: 3, zoom: 18, minZoom: 17.5, maxZoom: 21.6}
});
// Добавление обработчика на событие и удаление его
const handler = (event) => console.log(event);
widget.on('click', handler);
widget.off('click', handler);
// Полная отписка от события click
widget.off('click');
// Отписка от всех событий
widget.off();
Как получить id объектов
id здания
-
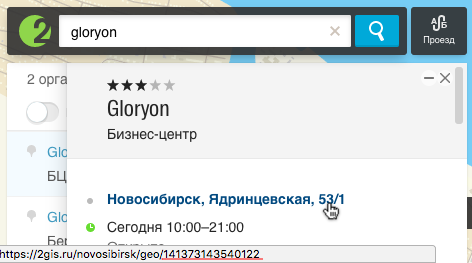
1. Открыть карточку нужного здания на 2gis.ru
-
2. Навести указатель мыши на адрес
-
3. id будет показан в появившемся тултипе

id фирмы
-
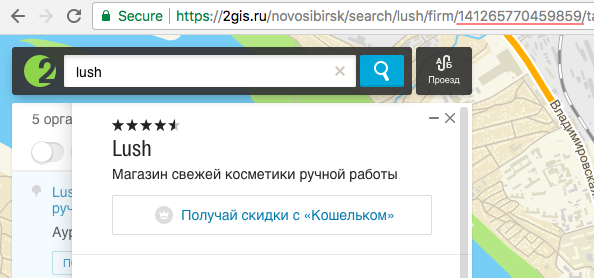
1. Открыть карточку нужной фирмы на 2gis.ru
-
2. id будет показан в адресной строке

id рубрики
-
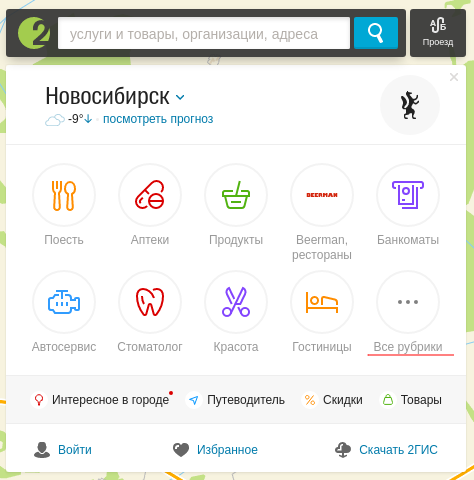
1. Открыть 2gis.ru
-
2. Открыть «Все рубрики»
-
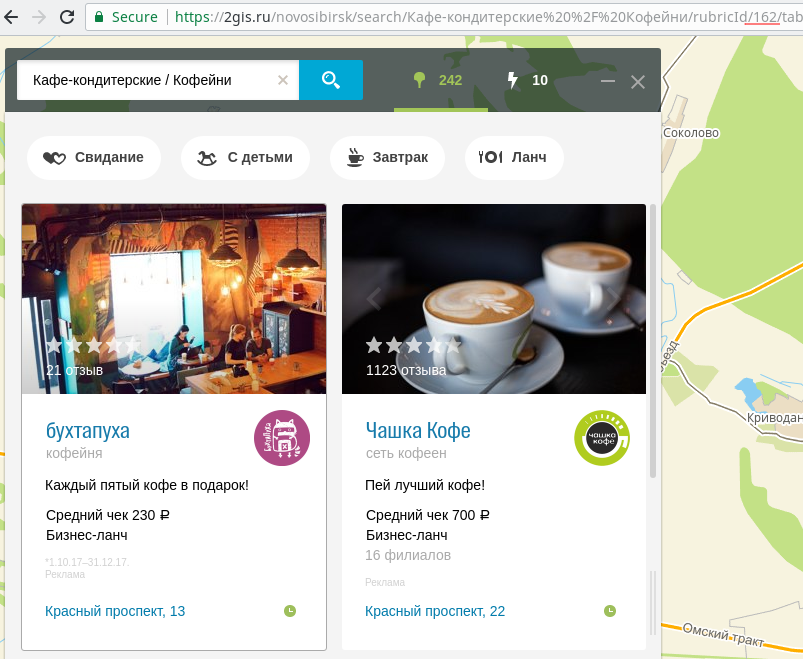
3. Выбрать нужную рубрику и открыть её
-
4. id будет показан в адресной строке